Workshops
Getting reactive
With RxJs
Workshop
This workshop will teach you why and how to use RxJs including all basic concepts, best practices & real life Angular use cases and examples.
A two day workshop where we're going to go on a journey of learning reactive programming with RxJs. From comparison of previous way of handling asynchronous logic with callbacks and promises all they way to RxJs. Basic concepts, best practices & real life Angular use cases and examples will be covered in-full!
RxJs Introduction
- Origins & Evolution
- version history, major updates
- What's new and most recent features overview
- Roadmap for the future
- Usage in frontend, popular frameworks and available alternatives
- Amazing docs & operator decision tree
- Installation (npm packages, imports, bundle size implications)
- StackBlitz
- your best friend from RxJs learning journey
RxJs Concepts
- Async logic and its ubiquitousness in frontend
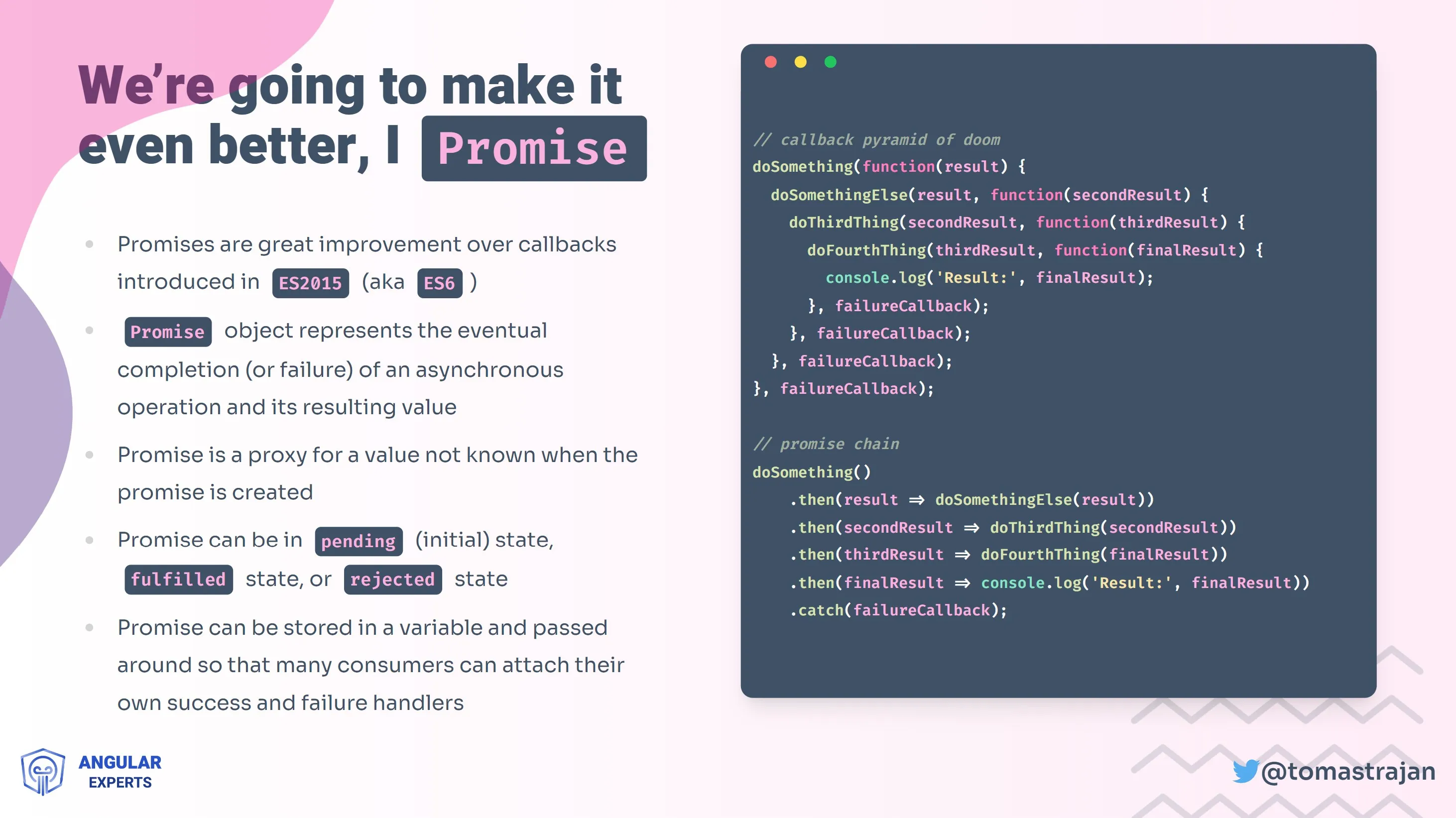
- From Callbacks to Promises all the way to Observable Streams
- Observer vs Observable
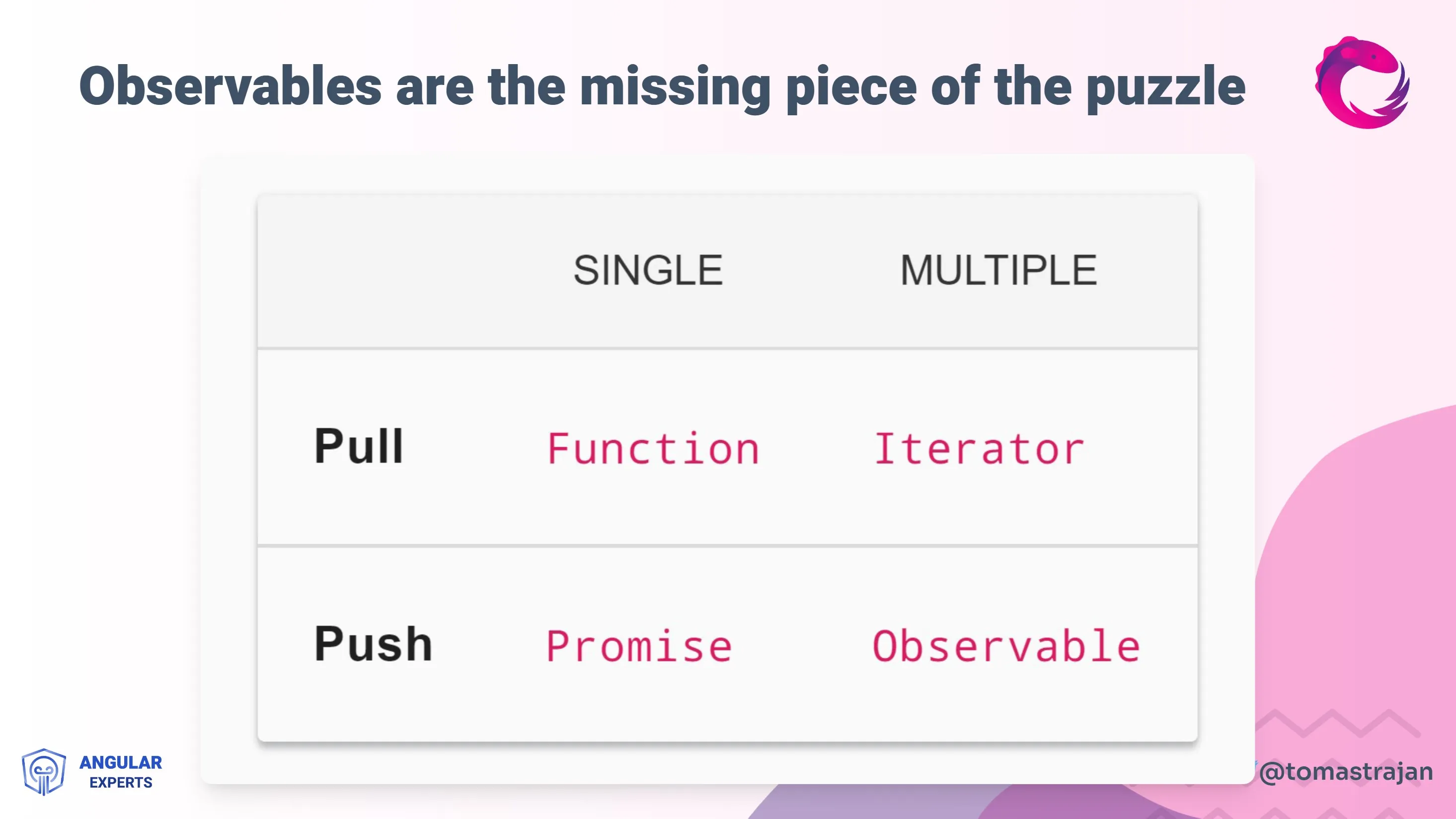
- The best way to understand RxJs in one image
- Handling multiple function calls together
RxJs Basics
- Building blocks of RxJs
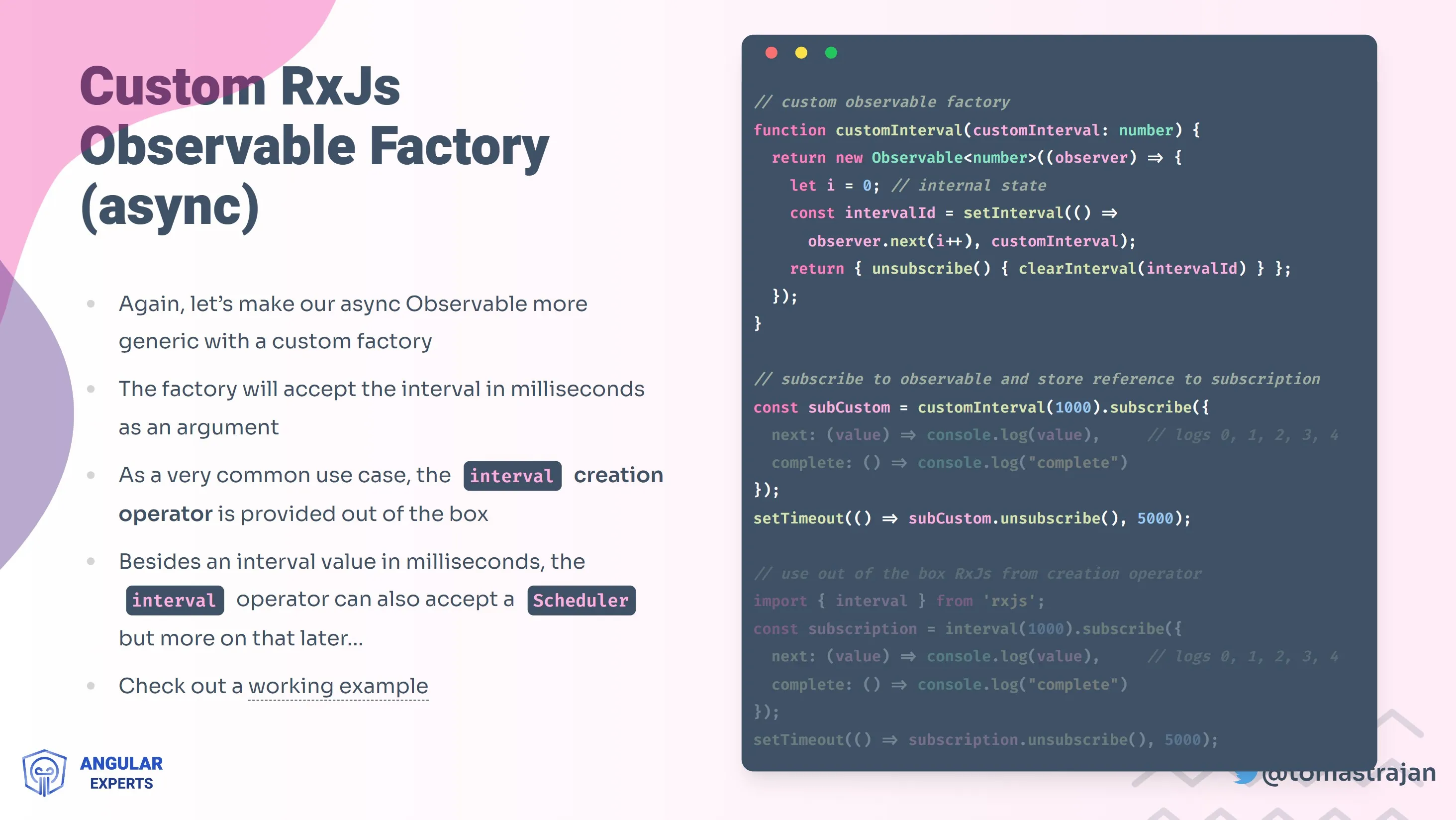
- Observables (streams)
- Observers (subscription)
- Value, error and completion events
- Subscription
- Unsubscription approaches & best practices
- Operators (creation & pipeable)
RxJs Advanced Concepts
- Higher-order Observables and flattening operators
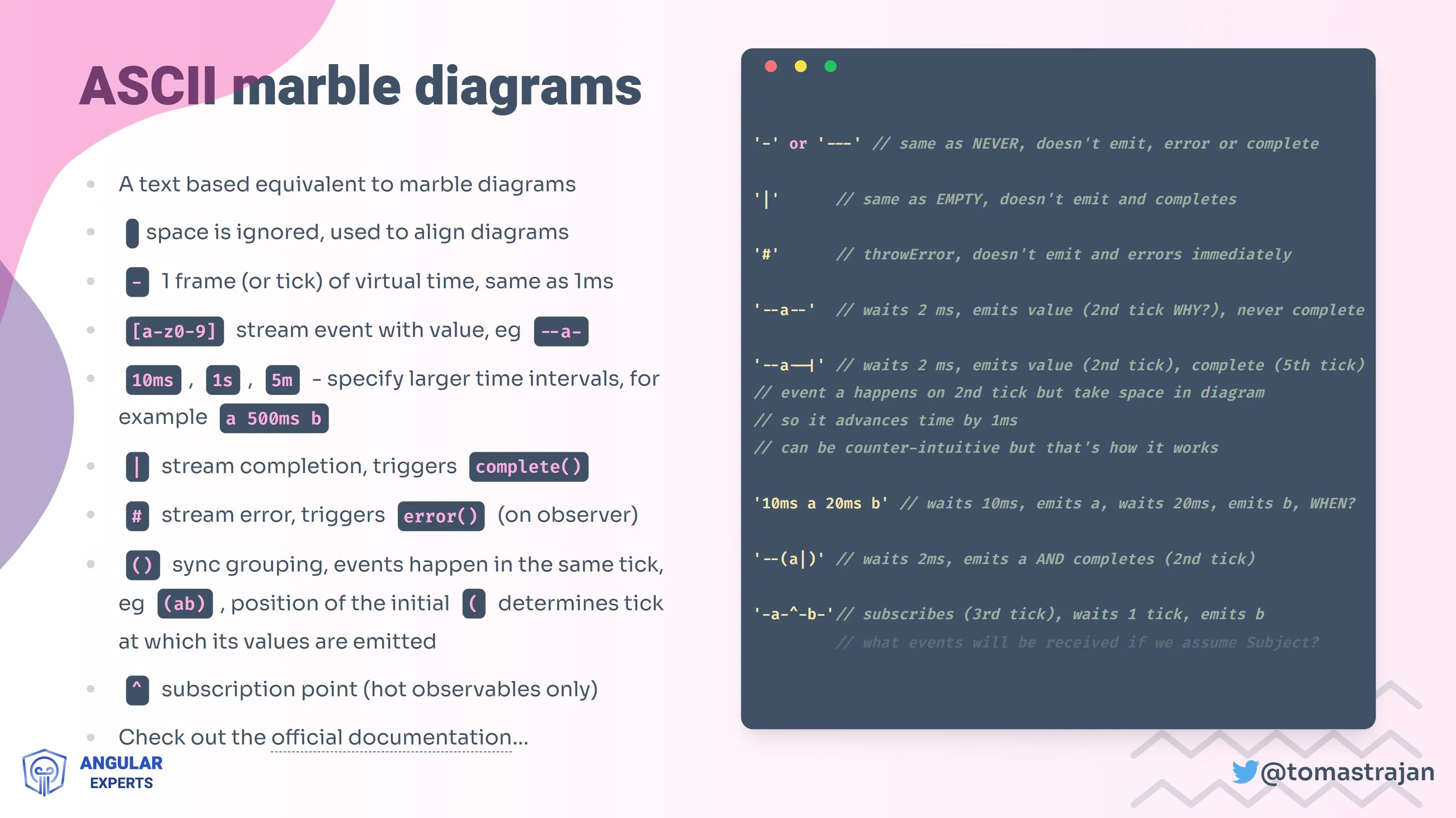
- Marble diagrams (& their ASCII representation)
- Hot and Cold (lazy) Observables
- Subjects
- Observable and Observer in a single entity
- Subject types
- Stream sharing (Multicasting)
- Reference counting
- Schedulers
Practical tips & best practices
- How to resist the temptation to streamify your synchronous code
- What are Observable-like entities and their implicit casting to Observable
- Internalizing the difference between stream definition vs stream execution
- Observable streams are declarative and the consequences of this
- How to stop re-creating observables as a result of user interaction during runtimev
- How to never again write code with nested subscriptions
- How to not crash your stream permanently with incorrect error handling
- How to write future-proof RxJs code based on upcoming deprecations
- Why you should never treat your stream as synchronous
- *Never* mutate observable stream values
Examples & use cases
- Converting promises and other async logic into RxJs streams
- Streamifying browser APIs
- Most commonly used operators
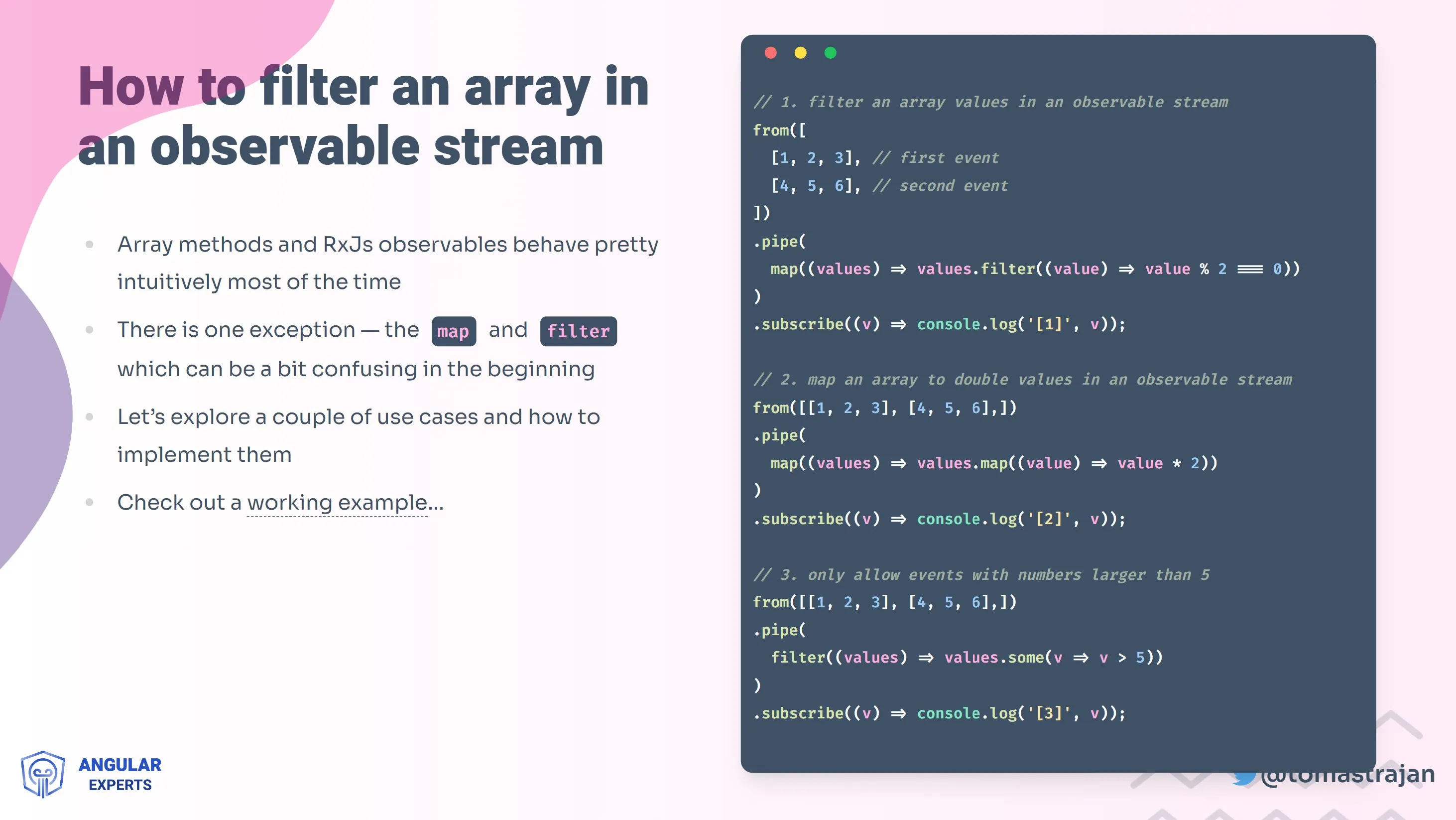
- When only way to filter is to map (how to transform array (steam value) inside RxJs observable stream (stream of events))
- Flattening operators
- Loading of data from backend APIs
Examples & use cases
- Caching of stream value (time limited caching)
- CRUD orchestration
- How to unsubscribe (imperative vs
takeUntilvs| asyncpipe) - Sharing of stream between multiple subscribers
- Exception and error handling
- Do not expose subject but only its observable stream
RxJs Testing
- Async logic testing
- Use native
TestScheduler - Use provided helpers (hot, cold, expectObservable, ...)
- Define streams with ASCII marble diagrams
- Testing mocked services (after scheduler has run)
Extra Resources
- Full presentation as PDF for further reference
- Working examples (StackBlitz)
- Many exercises & solutions (StackBlitz)
- Workshop participation certificate
- Individual questions / exercise review during the hands on part








Tomas’s course is very well-thought-out and structured. It brought a lot of value, not only for the RxJS-newbies in our team. Plenty of real world examples, exercises and live codings made it a joy to learn and explore this topic!

Georg Ludewig
Software Engineer, Federal Office for Information Technology, Systems and Telecommunication
Tomas did a great job presenting this rather complicated topic. The best part was the great usage of StackBlitz examples and live coding to further demonstrate discussed concepts, it helped a lot! Very cool workshop overall, thank you!

Workshop Participant
Software Engineer (anonymous feedback)
The "Best Practices" section was very useful for me. The teacher did a great job and the workshop was very interesting overall. Looking forward to the next one!

Workshop Participant
Software Engineer (anonymous feedback)
Very well organized content! It explained all the concepts and answered all my questions, would recommend even for total beginners!

Workshop Participant
Software Engineer (anonymous feedback)
Get in touch
Could you use some expertise and training in your project or organization to enable your team and deliver more value to your end users?
Let's get in touch to figure out the best way I can help you to achieve your goals!
