Open source
Angular Extensions - Elements
The @angular-extensions/elements is the easiest way to lazy load Angular Elements or any other web components in your Angular application!
Get started
- Install
npm i @angular-extensions/elements - Add
import { LazyElementsModule } from '@angular-extensions/elements'; - Append
LazyElementsModuleto theimports: []of yourAppModule - Add new
schemas: []property withCUSTOM_ELEMENTS_SCHEMAvalue to@NgModuledecorator of yourAppModule - Use *
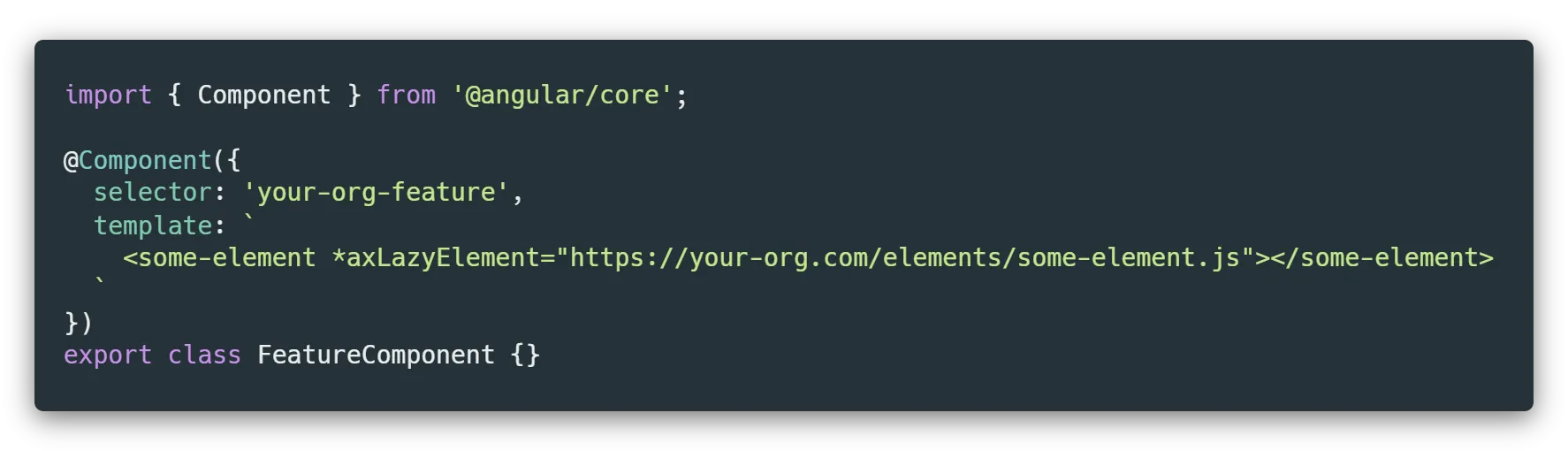
axLazyElementdirective on an element you wish to load and pass in the url of the element bundle

Use cases
- Microfrontends
- Sub-applications
- Heavy 3rd party components (like rich text editors,...)
Features
- Lightweight
- Simple API
- Loading (and error) indicator support
- Lazy by default
- Uses standard Angular template bindings for props and events
- Great performance (elements are guaranteed to load only once)
- Pre-configuration & pre-loading
